Czas to pojęcie względne tak dla Einsteina, jak i dla Google. Jak zakrzywił naszą czasoprzestrzeń ten technologiczny gigant?
Czas to pieniądz – mówią nie od dzisiaj, ale dopiero po komunikacie Google z 9 lipca to zdanie nabrało zupełnie innego wymiaru. Od teraz pozycja twojej strony w wynikach wyszukiwania na mobile zależy od szybkości, z jaką się ładuje, no more endless loaders!
Co dokładnie oznacza ta aktualizacja i dlaczego w ogóle jest?
Czas, z jaką ładuje się strona – czy to na mobile, czy na desktopie – przekłada się realnie na konwersje. Przybywa użytkowników urządzeń mobilnych, pojawił się mobile-first index, dlatego wprowadzenie przez Google Speed Update jest całkowicie naturalne i logiczne.
Aktualizacja oznacza, że prędkość ładowania strony jest jednym z czynników rankingowych, które decydują o pozycji witryny w wyszukiwarce mobilnej. Według zapewnień Google:
- strony będą oceniane niezależnie od technologii, w jakiej zostały stworzone,
- duże znaczenie ma poziom dopasowania treści do zapytania użytkownika – czyli dobry content i dopasowane słowa kluczowe bronią się nawet wtedy, gdy twoja strona jest wolniejsza od innych.
To w ile ta strona powinna się ładować…?
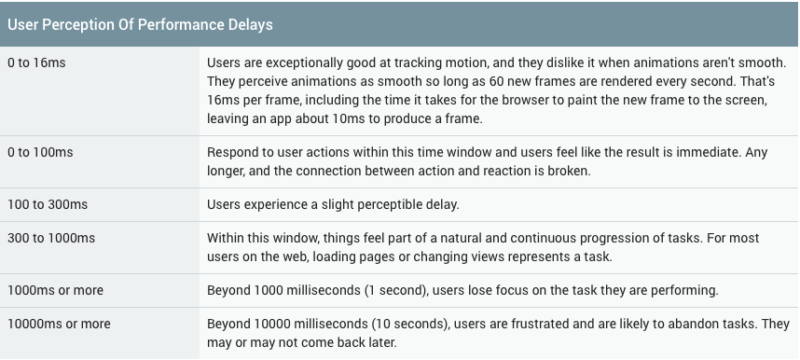
Trafiłam na ciekawe wyniki badań od Google i okazuje się, że już na poziomie 1 sekundy użytkownicy tracą koncentrację, a po 10 sekundach oczekiwania ogarnia ich frustracja, po czym porzucają stronę z poczuciem, że już na nią nie wrócą.

Dla porównania: w sekundę możesz mrugnąć okiem, kliknąć w enter na klawiaturze, podnieść kubek z kawą lub…. porzucić stronę. To ostatnie jest prawdziwym dramatem dla każdego, kto jest chociaż w małym stopniu odpowiedzialny za rozwój strony korporacyjnej i budowanie dobrych relacji z Google.
Zadanie domowe dla webmasterów jest zatem następujące: strona powinna ładować się poniżej 1 sekundy, a każdy jej element, w tym animacje, powinien być dopracowany najbardziej, jak to możliwe.
Jak sprawdzić czas ładowania, help plisss
Sprawdzenie, jak zachowuje się twoja strona, nie jest takie trudne. Najczęściej korzystam z Page Speed Insights, czyli natywnego narzędzia od Google oraz GT Metrix.
W Page Speed lubię czytelną ocenę strony na każdej z platform. Łatwo podejrzysz, jak wypadasz na mobile i desktopie oraz co jest do poprawy z perspektywy Google.
GT Metrix jest dla mnie znacznie dokładniejszym i bardziej zaawansowanym narzędziem, co ma znaczenie, w szczególności przy pracy nad optymalizacją strony wraz z programistą.
Do tego zestawu warto dorzucić standardowo Google Analytics oraz Lighthouse.
Analizując te wszystkie zmiany i raporty, wróciłam do wspomnień z dzieciństwa. To czasy bez telefonu, internetu, życie offline na 100%. Nikt wtedy nie myślał o tym, że strona, która ładuje się powyżej sekundy to killer dla dobrej konwersji, nikt nie mierzył się z czasem odpowiedzi serwera, czy było nam wtedy lepiej? Nie wiem. Ale na pewno warto czasem zwolnić w normalnym życiu!
O, dobrze wiedzieć. Jestem ułomna w kwestiach pozycjonowania i docierania swoją treścią do potencjalnych zainteresowanych. Będzie trzeba doczytać trochę więcej 😛
Bardzo ciekawe i przydatne informacje. W sumie nie wiedziałem o tym, że ostatnio zmieniły się zasady indeksowania w wyszukiwarce. W takim razie pora, by przyjrzeć się lepiej tematowi oraz co nie co poprawić. 🙂
Skoro to mój pierwszy komentarz na Waszym blogu to jeszcze raz gratuluję projektu i życzę powodzenia na tej nowej blogowej drodze! Fajnie, że blogosfera powiększyła się o nowe miejsce! Pozdrawiam! =]