UX i UI jest trudnym, ale szalenie ważnym tematem. W szczególności w kwestii strony internetowej. Co warto wziąć pod uwagę, projektując swoją wirtualną wizytówkę?
Nikt nie lubi bałaganu. Jeszcze bardziej nienawidzimy momentu, w którym trzeba coś szybko znaleźć, a ogarniający nas chaos skutecznie nam to utrudnia. Nie chcemy tego doświadczać ani w domu, ani tym bardziej w sieci, gdzie próbujemy otrzymać potrzebne informacje w możliwie najkrótszym czasie.
Strona internetowa Twojej firmy to nie miejsce na pompatyczne wywody, których nikt nie przeczyta – w szczególności pokolenie Z. Strona, to wizytówka, to miejsce konwersji, to pierwsze spotkanie między tobą a Twoim klientem. Co należy wziąć pod uwagę, projektując stronę marzeń Twojego użytkownika? Poniżej moje podpowiedzi:
#1 Typografia
Na punkcie typografi ostatnio mam świra i nałogowo przeglądam Dribbble czy Awwwards w poszukiwaniu inspiracji i nowinek. Po pierwsze: nie tylko to, co piszemy, ale też jak to robimy, ma znaczenie! Przemyślana typografia uwypukli główny przekaz Twojej firmy i wartości, jakie chcesz przekazać. Skupi uwagę Twoich potencjalnych klientów na konkretnej rzeczy – może to być call to action, produkt, jaki oferujesz czy claim twojej firmy.
Po drugie: nie bój się używania nowych form takich jak typografia kreatywna, obrazy wpisane w litery czy typografia wkomponowana w ilustracje. Bycie na bieżąco z trendami i dopasowywanie ich do swoich potrzeb ma sens. Pamiętaj jednak, by zachować umiar. Nie sztuką jest włożyć do designu wszystko, sztuką jest być kreatywnym minimalistą, który pomaga użytkownikowi zrozumieć to, co oferujesz i wykonać pożądaną czynność na stronie asap.
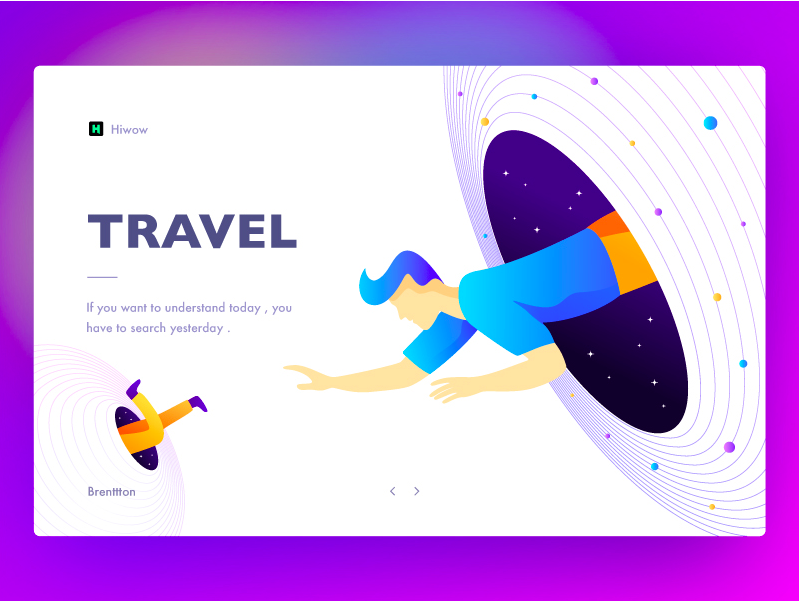
No to hop, przykład #1
Mając taki header, wstydu nie ma zarówno na stronie korporacyjnej czy produktowej. Co jest fajne? Czystość formy, dużo wolnej przestrzeni i światła, które dają oddech użytkownikowi i podkreślają ład. Prosta typografia skupia uwagę na tym, co naprawdę ważne – jasny komunikat.

Source: https://dribbble.com/shots/4586338-Time-Travel
Przykład #2
Obraz wpisany w typografię to jeden z ciekawszych trendów. Prosty nie jest, bo wymaga dobrego przemyślenia kompozycji, ale efekt jest wart zachodu. Takie połączenie daje poczucie dynamizmu, jest odważne i inne od tego co możesz (prawdopodobnie) zobaczyć na stronach swojej konkurencji. Last, but not least: sam przekaz jest dużo bardziej angażujący!

Source: https://dribbble.com/shots/4066456-Blueprint-Part-III
#2 UXove love
O User Experience można napisać wiele, ale nie o długość w tym wszystkim chodzi, a o jakość i wrażenia! Kiedy siadam do prac nad nową stroną, najpierw myślę o funkcjonalnościach i ścieżce, jaką przejdzie mój nowy użytkownik. Ma być prosto, szybko i przyjemnie. I to bez względu na to, w jakiej branży się specjalizujesz.
Dlatego zacznij od makiet. Ołówkiem, mazakiem, czy co tam masz pod ręką, rozrysuj sobie każdą sekcję po kolei. Zastanów się, ile klików musisz zrobić, zanim dojdziesz do tego, co jest najważniejsze na Twojej stronie – może to być koszyk, formularz czy oferta pracy. Kolejny kluczowy aspekt to działanie strony na mobile. Jeśli robisz aktualizację strony, możesz łatwo wyciągnąć dane z Google Analytics o top urządzeniach i dostosować stronę pod większość modeli, z których korzystają Twoi klienci.
I największa pułapka… tworząc stronę, łatwo popaść w ślepotę idealizmu. Siedzisz długo nad projektem i po prostu przestajesz widzieć błędy. Dlatego warto na każdym etapie projektowania strony pokazać ją np. kilku znajomych z pracy i poprosić o szczerą opinię. Możesz się też posiłkować zasadą DUMCC (nazwa własna i autorska), czyli Design, Usability, Mobile, Content i Creativity. Im bardziej dotestujesz stronę, tym milszy będzie release, ręczę!
#3 Ruch to zdrowie powiadają
Lubię, gdy na stronach coś się dzieje, chociaż w małym stopniu. Może to być efekt parallaxy, mogą to być morfy, ładne loadery, ale najbardziej lubię mikrointerakcje. Korzystanie z takich stron jest znacznie przyjemniejsze, a same przejścia między podstronami – płynniejsze. Ważne, by także w tym aspekcie zachować umiar. Strona nie może być przeładowana animacjami, a łatwo jest popłynąć…
Animacje mają być dodatkiem do strony, a nie jej kluczowym elementem. Twoim nadrzędnym zadaniem jest stworzenie strony, która działa – konwertuje. Jeśli chcesz pozostawić dobre wrażenie pomyśl o wykorzystaniu animacji w takich miejscach, jak formularze na stronie.
Może na pierwszy rzut oka to wszystko wygląda na mega skomplikowane i trudne do ogarnięcia, ale w rzeczywistości tworzenie stron to niezła frajda. Pierwszy relase pamiętam do dzisiaj, stres, pot i łzy. Ale wraz ze wzrostem doświadczenia idzie pewność w działaniu i ekscytacja tym, co możesz pokazać światu nowego i użytecznego. Bo przecież robienie stron to nic innego jak rozumienie innych i ich potrzeb. No to do dzieła!
Można prosić o kilka zdrowych przykładów do podpunktu #3 ?
Hej Konradzie!
Myślę, że ile twórców stron, tyle ulubionych animacji 🙂 Poniżej kilka moich faworytów:
– formularze na stronie: https://www.awwwards.com/inspiration/5a93ded5e13823156c46a695
– interakcja z userem: https://www.awwwards.com/inspiration/5b277d44e13823386d705186
– animacja i typografia: https://www.awwwards.com/inspiration/59639100e138230a8a412b06
– efekt doładowywania treści i parallax: https://www.awwwards.com/inspiration/5952c712e138231e130661a5
– loadery pasujące do brandu: https://www.awwwards.com/inspiration/5943a1f4e13823380258bce7
Mam nadzieję, że pomogłam 🙂